Three weekends ago, two of my friends and I participated in the GMTK Game Jam, an annual competition where teams from across the world compete to create a game from scratch that fits a theme in 48 hours or less. In this post I’ll go through how we got here, what went well, what didn’t, and in general try to lay out my thoughts about this experience.
Before I get ahead of myself, however, I’ll let you play the game yourself, if you so desire:
Background 🔗
This is the third year in a row that I’ve done the game jam with this group. Our first attempt went horrible, partly because we were all unfamiliar with the engine we selected (Godot). Trying to learn a new engine while also trying to make a functioning game in a tight time constraint never results in anything good. The final product was a buggy mess that barely worked, and we collectively decided to not worry about placement for that year.
Our second attempt went much better thanks to our experience, and we ended up making a solid game jam game. It even ended up rating pretty well, considering how small our team is. We continued to work on the game even after the jam was over, polishing it up and adding some new features. We also worked on some completely different projects in Godot in the following months. Surely, with an even greater amount of experience our third attempt at the game jam would be our best, right?
The Theme and Initial Planning 🔗
The theme for this year’s jam was “Roles Reversed”. We had a couple of ideas initially that could fit the theme that we ultimately ended up deciding against:
- Twin Platformer - You control two characters going through a level one at a time, but with different abilities. The roles of different game objects get reversed. Maybe there’s both lava and water, and those switch from being safe or deadly depending on which character you are. The gameplay loop would consist of going through the level with the first character in a way that would allow the second character to pass.
- Board Game Chaos - You play some symmetrical board game (e.g. Chess), but every so often, a piece will get its color or type changed at random. You have to create your strategy around allowing for that to happen.
- Reverse Control - The game shows one or more characters moving around a level, and you have to make inputs on your keyboard to match. The high level role reversal here is instead of the player controlling the characters, the characters control the player.
- Reverse Tower Defense - A standard tower defense game, but you p[lay as the monster horde, not the humans building the towers.
These all have some potential as games, but were too complicated to implement, or didn’t fit the theme as well as we would have liked, or seemed too generic that other teams were likely to do our same game but better. In the end we decided on an idea that we thought had the best chance of success.
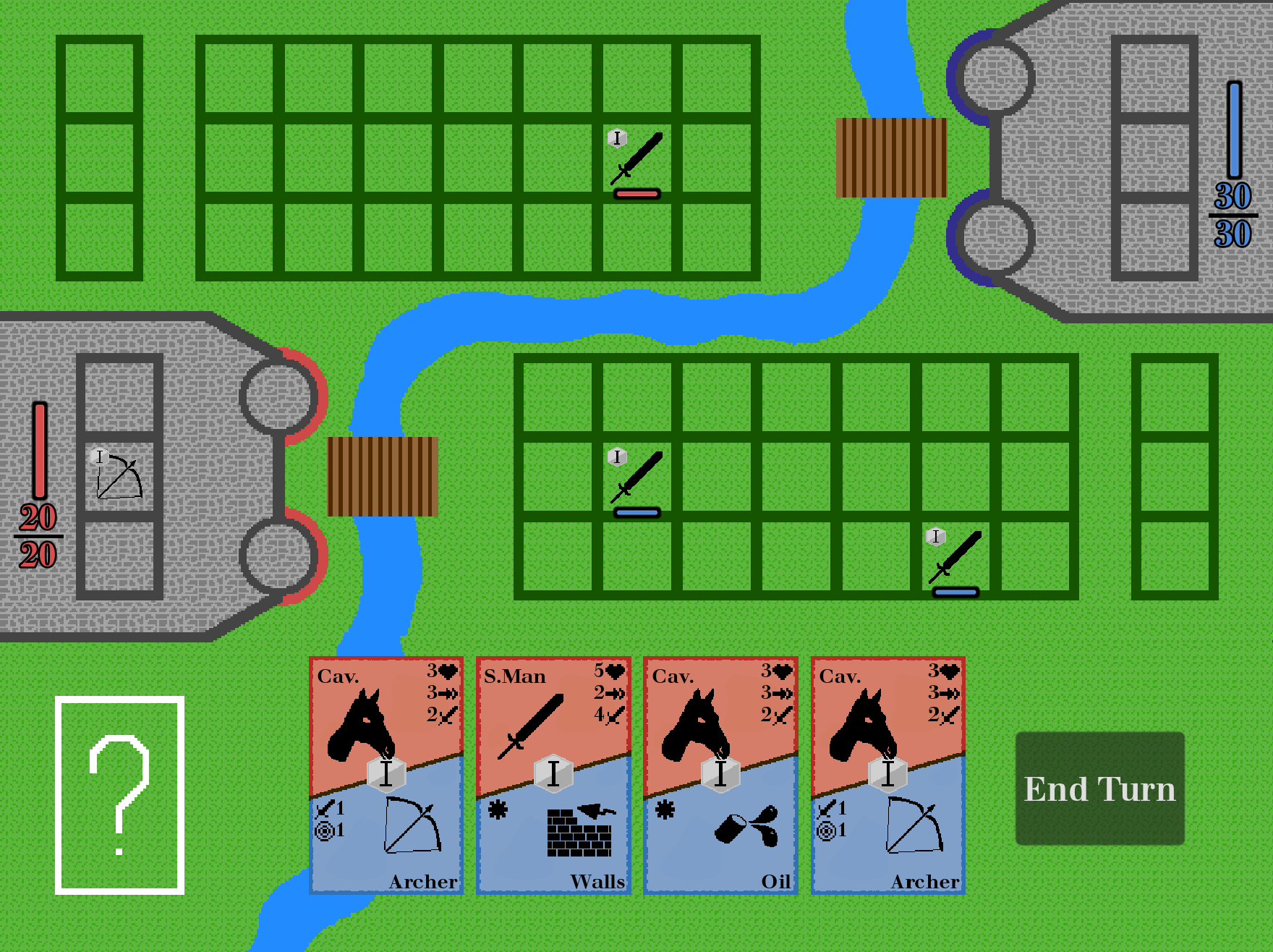
The idea we settled on was a deck-builder siege battle between a player and an “AI”. The player’s hand consists of cards that have both offensive and defensive capabilities. This is the first “role reversal” in the game: you have to choose whether to use a card to attack or defend. Pictured below is an example of the player’s hand, with the leftmost card selected to show detail.
After you destroy your opponent’s castle, the next round begins, along with the second role reversal: whatever cards you played in the previous round are now used against you. So if on turn 1 you sent out a swordsman, and on turn 2 you sent out an archer, in the next round your opponent will send out a swordsman on turn 1 and an archer on turn 2. To give the player a chance to win, at the end of each round they choose two new cards to add to their deck.
Lesson Learned #1: Brainstorm Effectively 🔗
This brings us to our first lesson learned from this jam. Throughout the brainstorming process, my teammates and I would frequently come up with ideas that we would then discard because “everyone else is going to do that”. Understandably, we wanted to make our game stand out as a unique concept. In practice though, this just leads to us coming up with more and more torturous ways of getting a game to fit the theme. The idea we came up with is sadly an example of this: the theme isn’t as obviously apparent in our game as in something like “tower defense but you play as the enemy”.
If I could distill it down to a sentence, it would be something like this:
Don't be afraid to have a simple core concept: you can make your game shine in the smaller details.
The Development Process 🔗
Once we decided on our game, we all just started working simultaneously. We each took charge of one small thing at a time, and worked on it until completion. This had some problems, the first being that we couldn’t really work on systems that interacted with each other in parallel. It’s hard to implement card dragging and dropping if there’s no interface defined for what happens when you drop a card. It’s hard to implement that without having a data structure defined for the cards themselves either.
A lot of times, I’d finish some small feature and then go “right, what’s next”, and spin my wheels trying to think about what else I could do while I was waiting for other people to finish their code. In practice this meant I spent a lot of downtime making art (and believe me, we’ll get to that later).
Another consequence of this piecemeal style of implementing things is that we didn’t have our core gameplay loop completely finished until a few hours before the end of the jam, meaning there was not much time at all for testing and balancing. I think this hampered our final product a fair bit.
Lesson Learned #2: Spend Time on Technical Planning 🔗
During our post-mortem chat, my teammates and I all shared the sentiment that if we had spent some time in the beginning on planning things out, we would have saved a bunch of time later. An hour of designing code data structures, interfaces, and method signatures, as well as assigning a basic schedule of when things should get done may seem like a lot of time wasted (we only have 48 hours, after all), but having that structure would allow things to go much more smoothly for the rest of the jam.
Everything That’s Not Code 🔗
Because of the aforementioned chunks of free time, I ended up creating all of the art, music, and dialog. That is one of the things I wasn’t very happy about this year; There ended up being a fair amount of art assets I needed to make, and I wish I was able to do more programming instead. Two years ago we had someone on our team who was a dedicated artist, and that would have been awesome to have this year as well.
First things first, let’s talk about the art. It’s not good. I am very aware of that. I tried my best, but I’m just not a good pixel artist. I also did the art for last year’s game, but because of the style, it wasn’t as bad. If we do this again next year I’m definitely going to try to find a team member who can actually draw.

The music, however, turned out great. Given the medieval theme of the game, I composed a short fanfare for the title screen, and another loop to play in the background during the game. Simple instrumentation, just brass and percussion, helped simplify things a bit. One musical easter egg that I like is that in the battle loop, the trumpet melody is first played by itself, and then a harmony is added, in a similar way that your cards from the previous round get played at the same time as the cards you play in the current round. MuseScore 4’s default soundfont with Muse Sounds made my composition sound really good compared to a standard MIDI playback. For two quick pieces I wrote early in the morning I think they came out quite well.
Lesson Learned #3: Get an Actual Artist 🔗
This one is self-explanatory, I think. Next year I’m going to start looking for someone to work with long before the jam starts. If I can’t find one, I’m going to limit the art style to something that hides my lack of ability, like our previous game, Unweighted.
Post-Jam Results 🔗
After the jam, there was a week-long voting period. We got some good feedback comments, unfortunately including some crash reports. Because we didn’t have a lot of time to test, we didn’t catch a bug that crashes the game. Otherwise, the feedback was mostly positive, which is why I was surprised when the voting results came back. The two pictures below show the voting results from this year’s game on the left, and last year’s on the right.
First the bad news: we did worse than last year. What really killed us was the presentation category, which dropped a full point. One curious thing is the overall distribution, compared to last year. If you ignore the 1 star reviews for both, we actually did better than last year. My theory as for why there are so many 1 star reviews is that macOS users can’t play the web version of the game. This is a known issue with Godot 4. We tried to add a disclaimer saying to download the desktop build instead, but I wonder how many people saw the infinite load screen and just gave up. I don’t blame them either, when I tried reviewing games, a lot of Godot games didn’t work for me, and they didn’t even provide a desktop build.
Lesson Learned #4: Market Your Game 🔗
One thing that I didn’t realize was different than last year is that we did basically no promotion after we submitted. Last year, we sent the game to a bunch of people, and did a lot of interaction with the community. You can see how this affected things by looking at the number of reviews from year to year. I think next year, we are going to spend some more time marketing our game after the submission deadline.
Overall Thoughts 🔗
In the end, I think this jam ended up being a success. We shipped a (mostly) complete game, that has a solid core concept. We had some struggles, but the important thing is that we learned from our mistakes, and are poised to avoid making the same mistakes for next year and beyond. In the coming weeks I think I’ll highlight some of the systems we designed for this game in detail, so if you like posts about software design, stay tuned for some more posts on this site.